| I would like to show a fullscreen animated gif while my react native app got lunched and preparing its data. so how can we do that within react native? import { Image } from "react-native";A React component for displaying different types of images, including network images, static resources, temporary local images, and images from local disk, such as the camera roll.
resizeModeDetermines how to resize the image when the frame doesn't match the raw image dimensions.
'cover': Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or larger than the corresponding dimension of the view (minus padding).
'contain': Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or less than the corresponding dimension of the view (minus padding).
'stretch': Scale width and height independently, This may change the aspect ratio of the src.
'repeat': Repeat the image to cover the frame of the view. The image will keep it's size and aspect ratio. (iOS only)
'center': Scale the image down so that it is completely visible, if bigger than the area of the view. The image will not be scaled up.
useWindowDimensionsimport {useWindowDimensions} from 'react-native';
useWindowDimensions automatically updates all of its values when screen size or font scale changes. You can get your application window's width and height like so:
const {height, width} = useWindowDimensions();
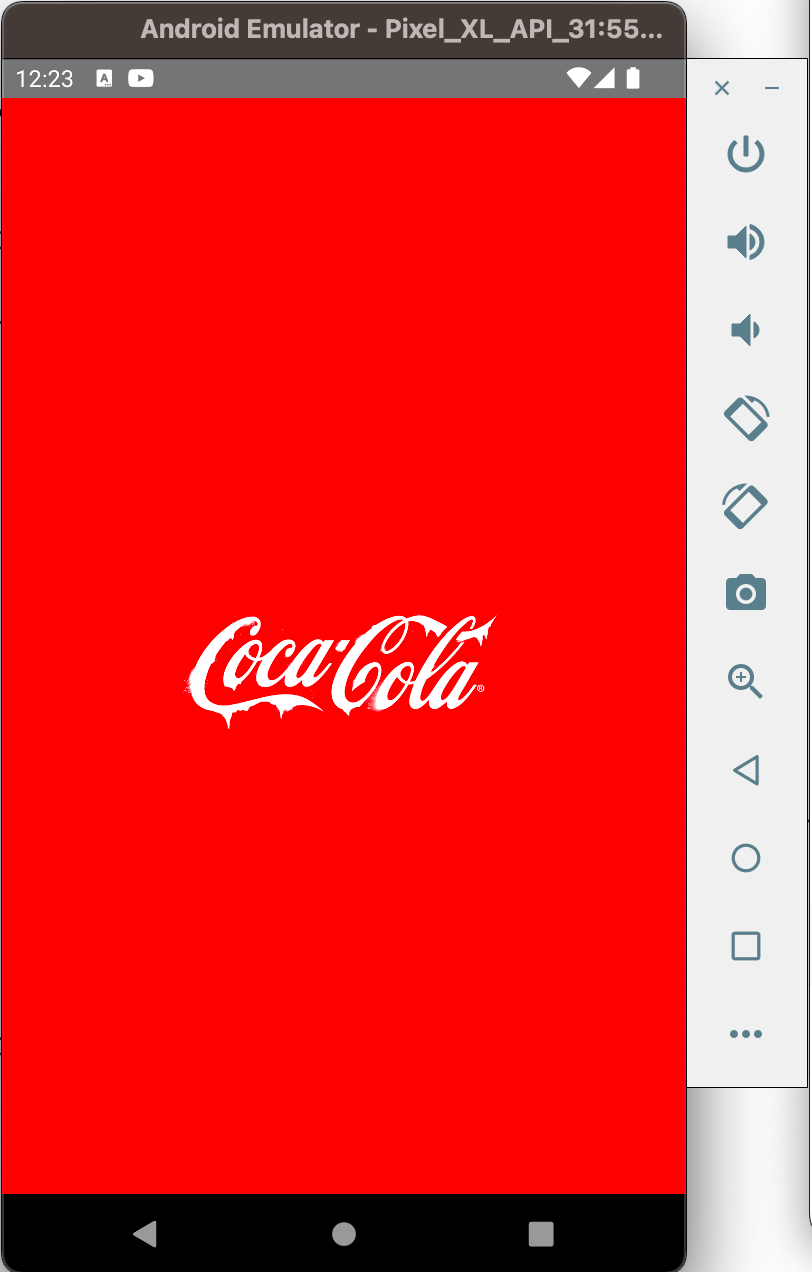
Final Code```typescript
import { Image, View, useWindowDimensions } from "react-native";
const Interstitial = () => {
const {height, width} = useWindowDimensions();
return <View>
<Image
style={{
backgroundColor: "rgb(244,5,5)",
width,
height
}}
resizeMode="contain"
source={
require("../../assets/image/coca-cola-share-a-coke.gif")
}></Image>
</View>
}
export default Interstitial;
``` References |
Comments
Post a Comment