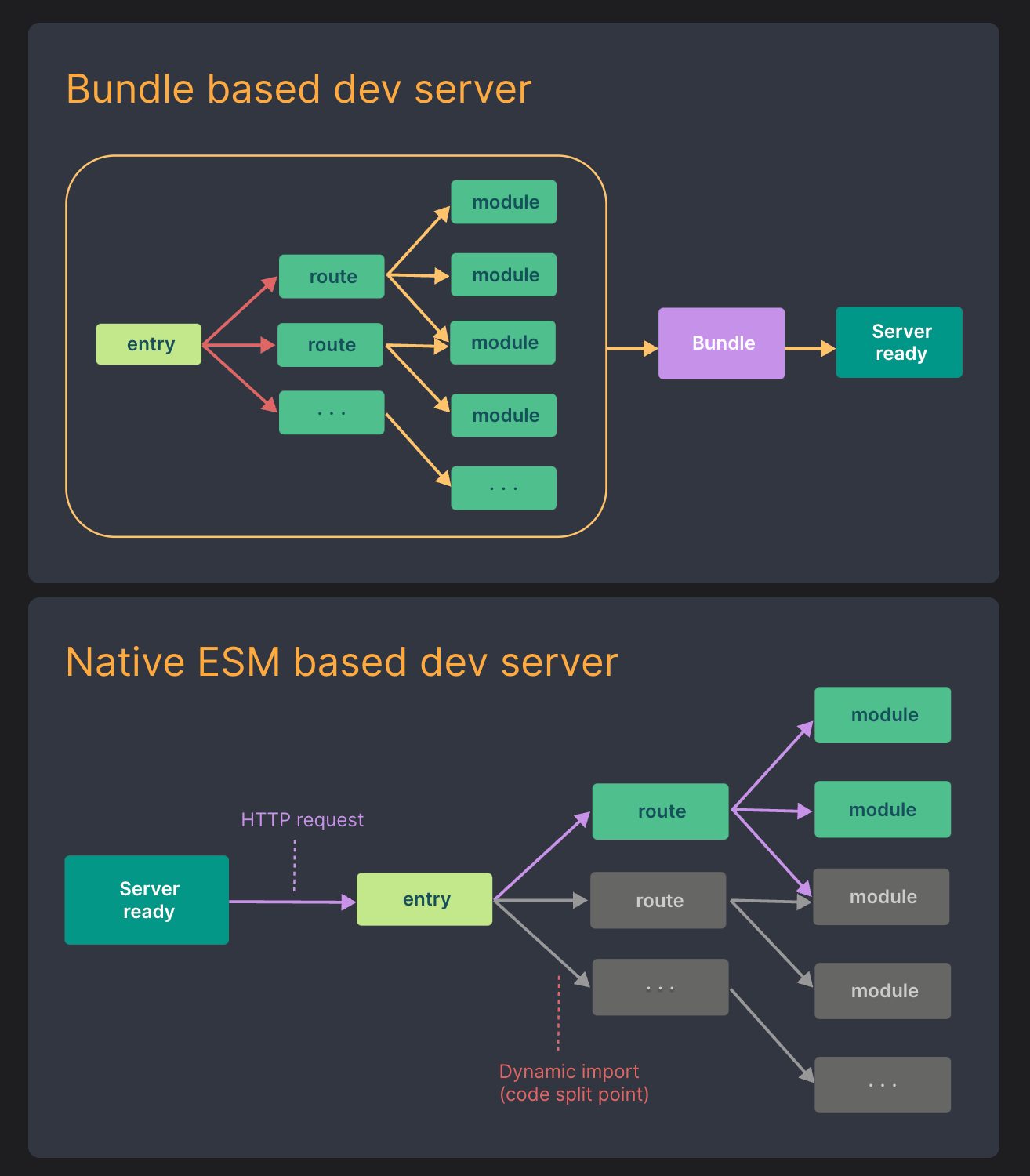
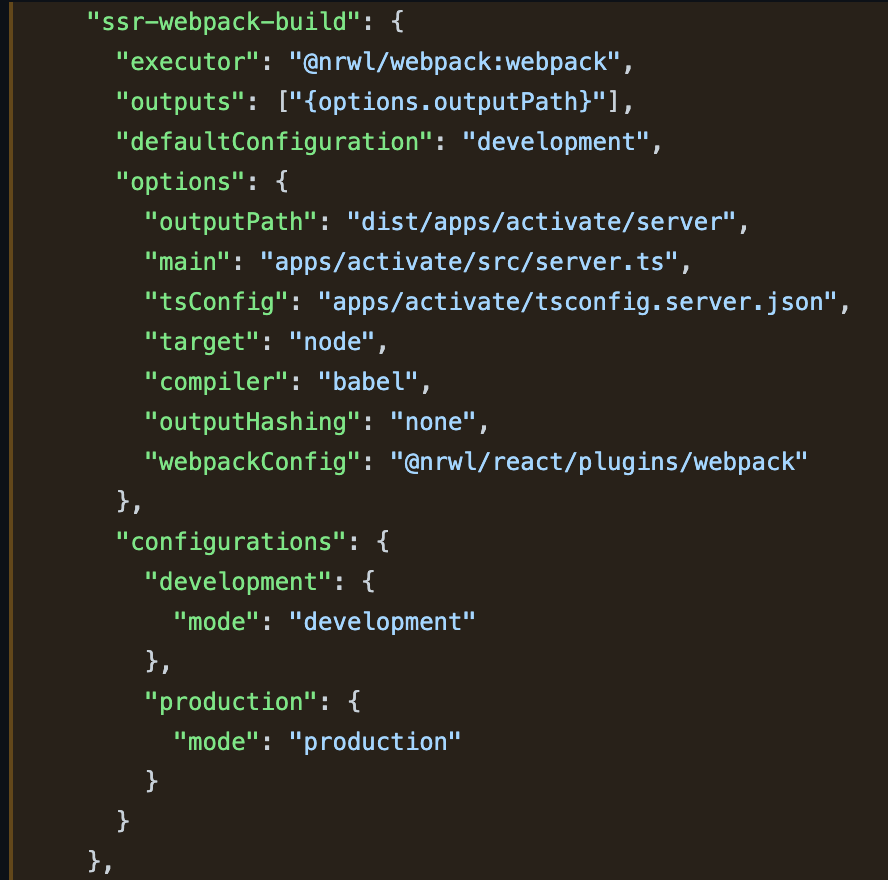
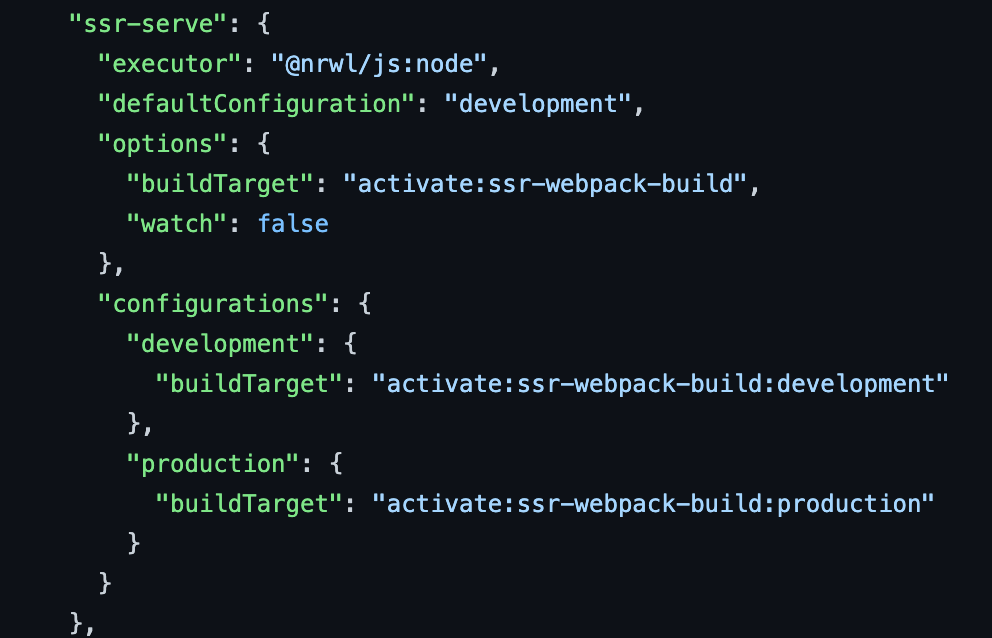
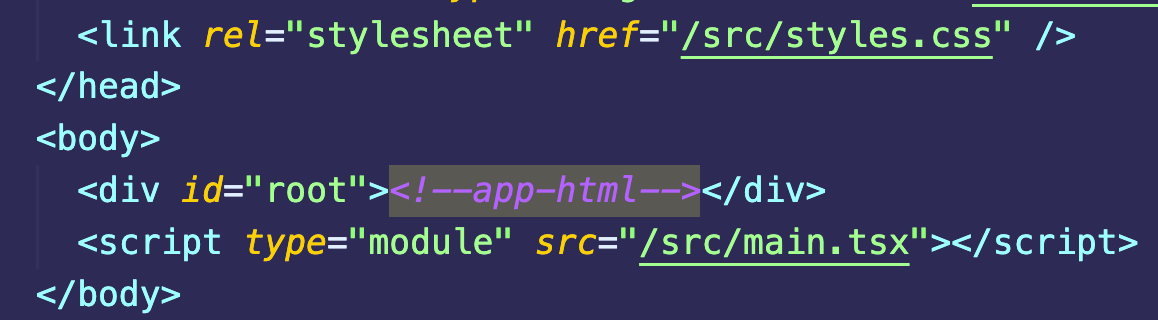
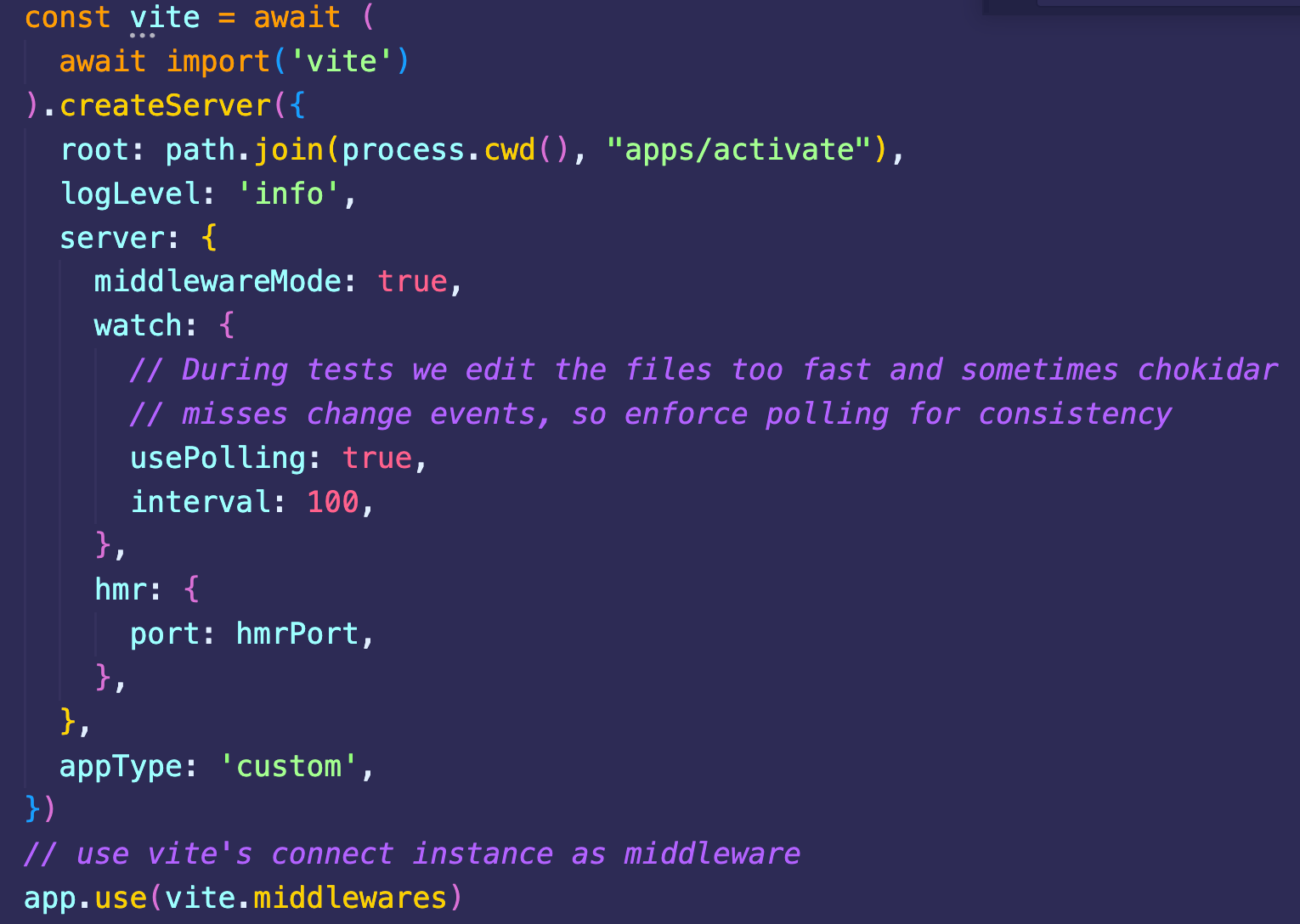
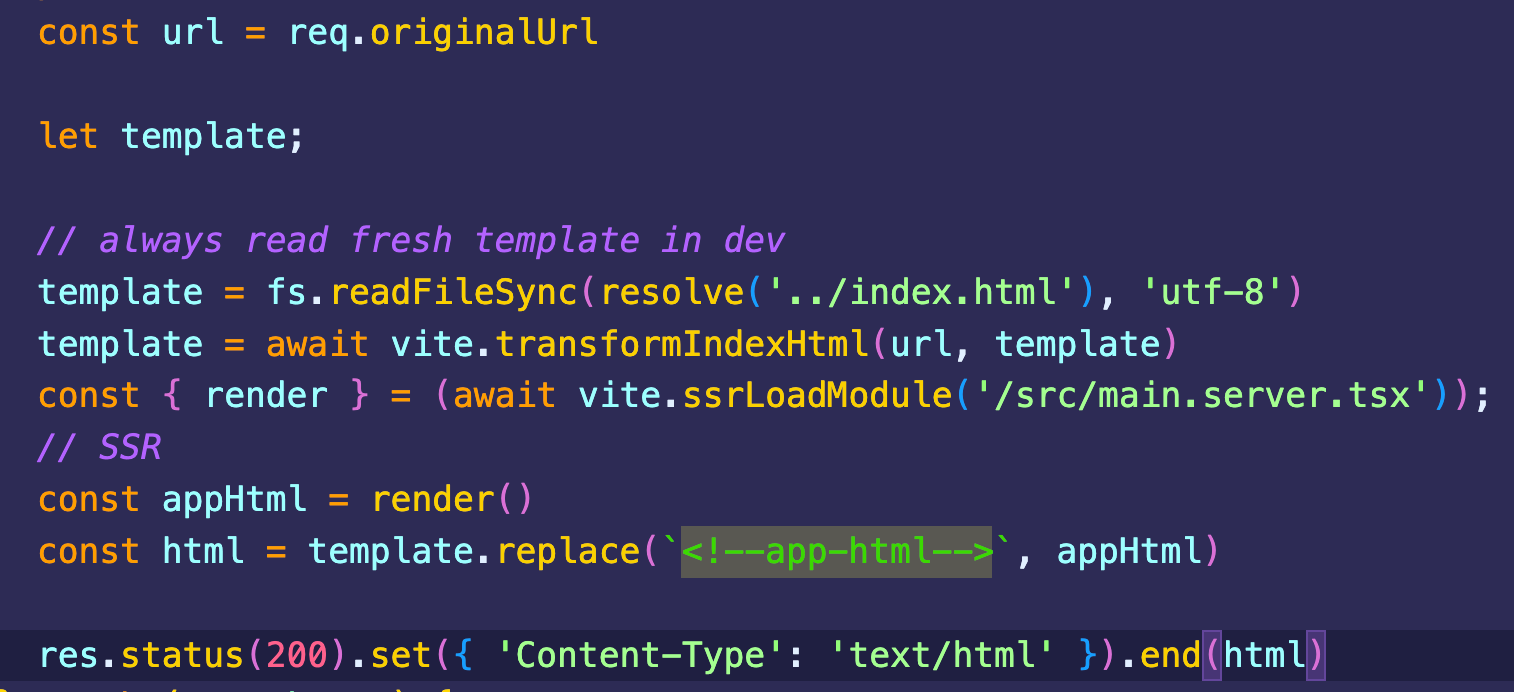
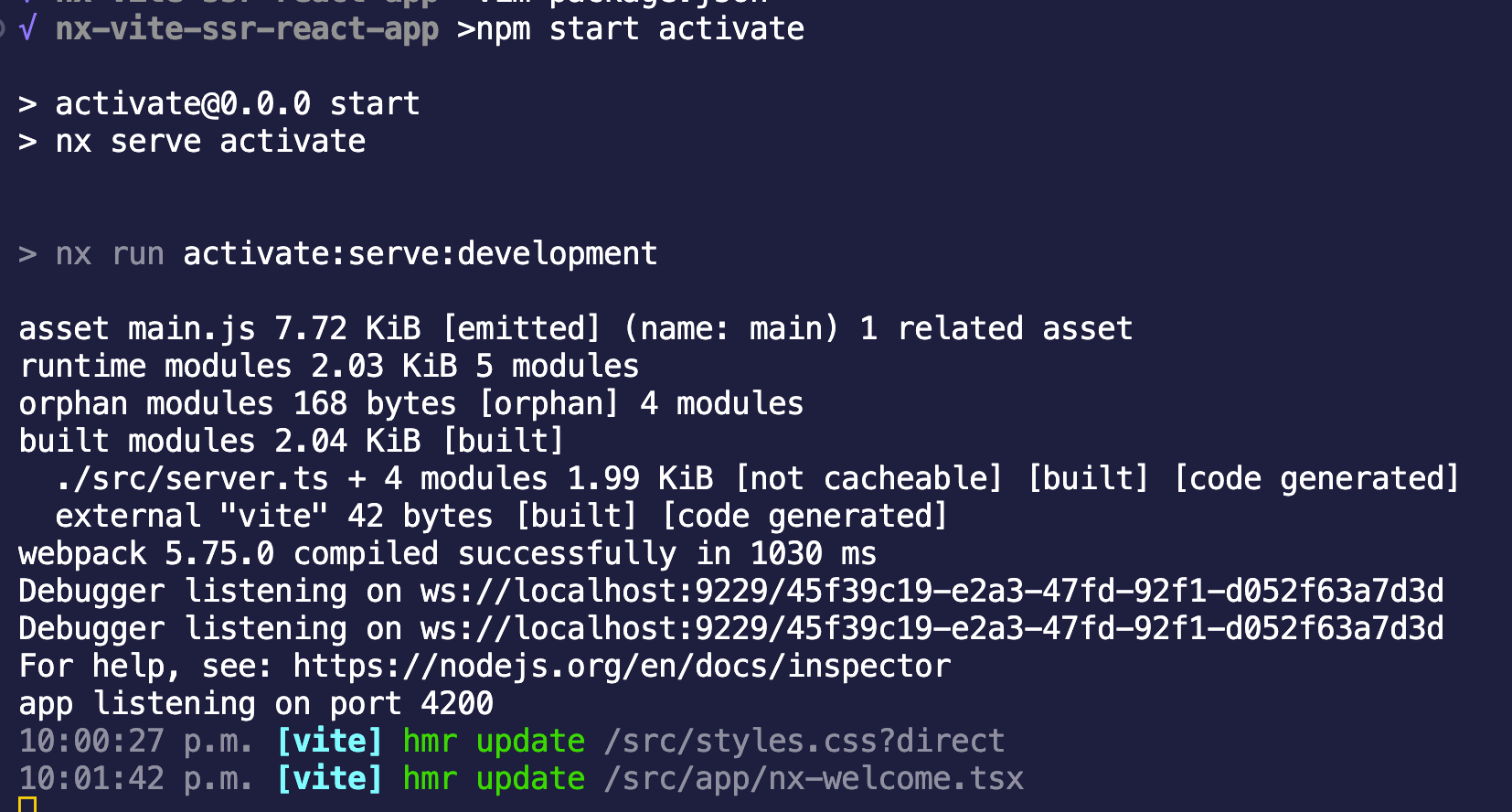
| Yea, NX has a react plugin can set up SSR for your react application. It does works well. But the dev server is not smart though. It use the @nrwl/webpack:ssr-dev-server executor, it support browser build target and server build target and wait until both build target completed and then run the server main.js via node. It does watch the files but it always restart the server even if you just edit frontend part. It does not support Hot Module Replacement (HMR). But you can still use this plugin to set up React SSR skeleton for your app. Why Vite? Lightning Fast HMRVite serves source code over native ESM. This is essentially letting the browser take over part of the job of a bundler: Vite only needs to transform and serve source code on demand, as the browser requests it. Code behind conditional dynamic imports is only processed if actually used on the current screen. Vite provides built-in support for server-side rendering (SSR). Though The Vite playground contains example SSR setups for React. The example works well but requires a few migration if you want adding it into a NX workspace. In this post, I will tell how I accomplished to make Vite SSR for React work in NX. Vite SSR with build via webpackVite Dev Server serves a static web app very well. But it does not work out for SSR. In order to server a SSR app, you need to run your app via node. NX has a "@nrwl/js:node" executor. I was thinking to run a dev server using @nrwl/js:node but point to @nrwl/vite:build as the buildTarget. It fail due to schema not match, I raised a issue and hope it can be addressed by Vite NX plugin soon. webpack build target for React SSR. I intented set "watch" option to false, Since Vite Dev Server support HMR for frontend. In case you change any server side code, you have to restart the "ssr-serve" target. index.html changes to use Vite Dev Serverall external css files please @import in src/styles.css and it needs to be linked in index.html. The main render function for frontend needs to be loaded as a Javascript module. These are for Vite Dev Server, if you use webpack for production build, then you don't need link styles.css and main.tsx in the index.html, since webpack will inject them for you automatically. <!--app-html--> is the placeholder for SSR rendered string. Vite SSR Set upuse Vite Dev Server as middlewareplease note the root of Vite Dev Server should be the folder where the vite.config.js located. server the index.html via ssrLoadModule and your SSR mechanisam.Vite SSR for React in NX example projectYou can clone the code and play in your local. Whenever you make change to your frontend part, it will do hot module reload update quickly. References |