I set up my self-hosted Ghost on a free Google Compute Engine(a E2 micro GCP VM instance) several years ago.
The free disk after running a Ghost on the vm is only about 6G left, while
Ghost uses local file storage by default
In order to save the free space, I would like to seek a way to save images into external storage.
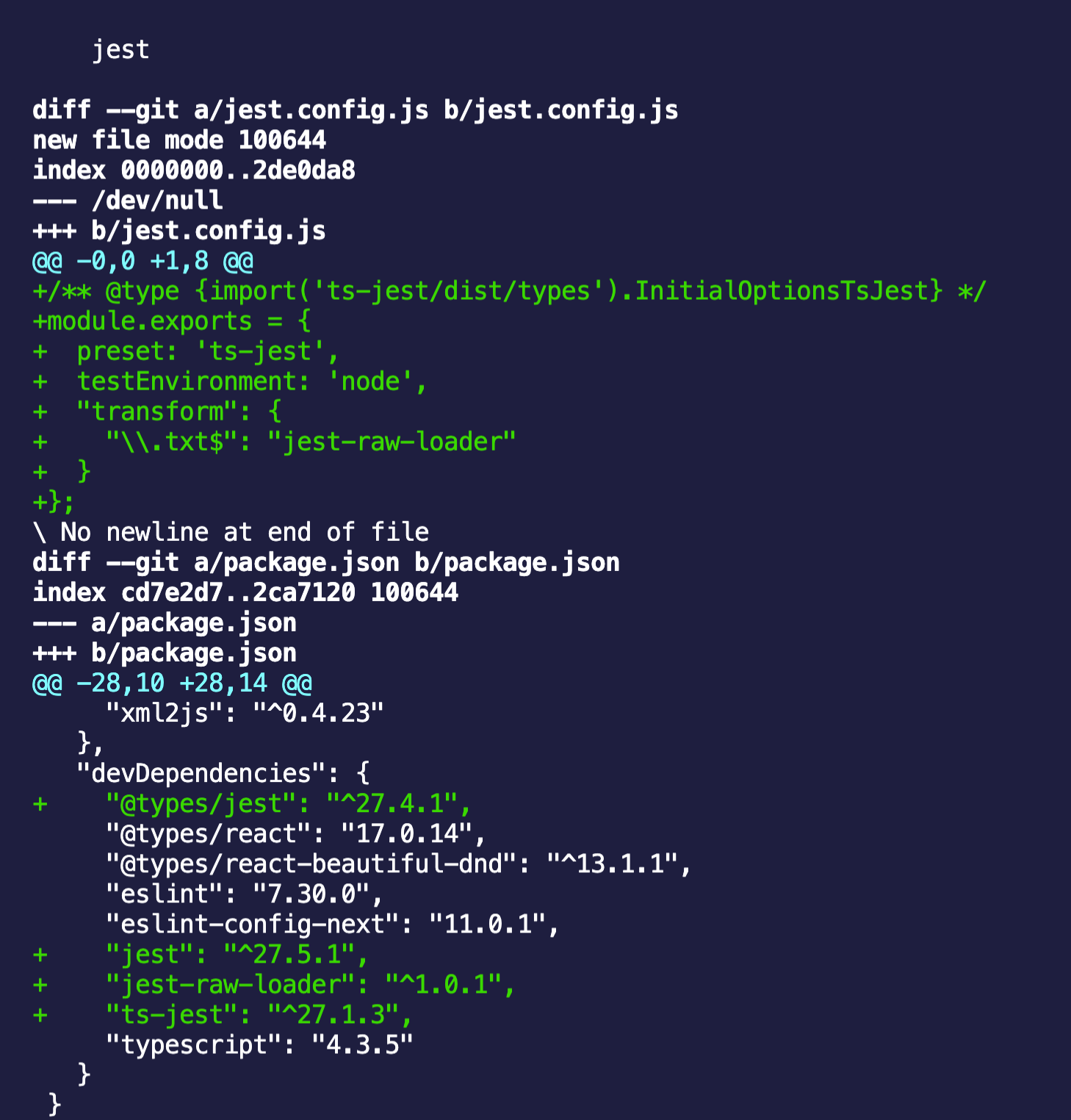
The above code section is based on this Ghost source commit.
After dive deep into Ghost open source, you can change the above /images/upload implementation and save the file to any external storages such as AWS s3.
Or you can follow this official config guide: https://ghost.org/docs/config/#creating-a-custom-storage-adapter
You can refer to this widely tested AWS s3 adapter.
My custom idea: try to use Oracle free 40G database to save images
In a word, Oracle give you 40G free database storage.
I am thinking custom the upload endpoint's implementation and save the image files into Oracle JSON database.
POST http://localhost:2368/ghost/api/admin/images/upload/
The response will be like below:
{"images":[{"url":"http://localhost:2368/api/admin/images/
dbx/
idx","ref":null}]}
dbx the Oracle json database instance(since Oracle gives 2 free instances).
idx the json document unique id saved into Oracle json database.
We need to provide a new endpoint to parse the above response url.
Since we save it in JSON format, while browser expects an image source url to return an image binary.
This is just a proposal, I will share the implementation once done.
I implemented the custom storage adapter and let it open source. See
this post to find how I build up the storage adapter.