| Introduction: Leveraging Vite for Express Backend Development Traditionally recognized as a powerful frontend build tool, Vite has become synonymous with rapid development, efficient bundling, and seamless hot module replacement in the world of web development. However, the utility of Vite extends beyond the boundaries of frontend applications, making it a compelling choice for optimizing the development workflow of Express backend applications. In this guide, we'll explore how you can harness the speed and configurability of Vite to streamline the development and build processes of your Express backend. By merging the strengths of Vite's build system with the robustness of Express, developers can achieve a harmonious blend of efficiency and performance, ultimately enhancing the overall development experience. This exploration into using Vite with Express opens up new possibilities for developers seeking to unify their stack, providing a cohesive environment that facilitates rapid iteration, code splitting, and a modern development experience for both frontend and backend components. Join us on this journey as we delve into the steps of setting up, configuring, and integrating Vite within an Express application, unlocking a synergistic approach that promises to redefine your backend development workflow. Step 1: Creating an Express App via NxIn this initial step, we'll leverage Nx, a powerful toolkit for monorepo development, to scaffold our Express app. Install Nx CLI:
Start by installing Nx globally on your machine:
npm install -g create-nx-workspace Create Express App:
Use Nx to generate a new Express app within your workspace:
npx create-nx-workspace --preset=express Explore Nx Express Capabilities:
Take a moment to explore the Nx capabilities for Express development. Nx simplifies monorepo management, making it an ideal choice for projects of any scale. - Executing task: npx nx run vite-backend-app:serve
nx run vite-backend-app:serve:development
chunk (runtime: main) main.js (main) 841 bytes [entry] [rendered]
webpack compiled successfully (1ac9127e4c838d67)
Debugger listening on ws://localhost:9229/85766bec-fca0-4272-8092-1305151fed78
Debugger listening on ws://localhost:9229/85766bec-fca0-4272-8092-1305151fed78
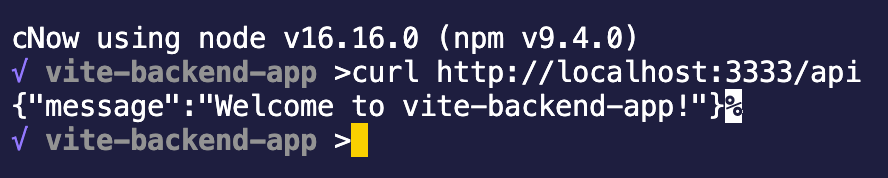
For help, see: https://nodejs.org/en/docs/inspector Listening at http://localhost:3333/api curl http://localhost:3333/api
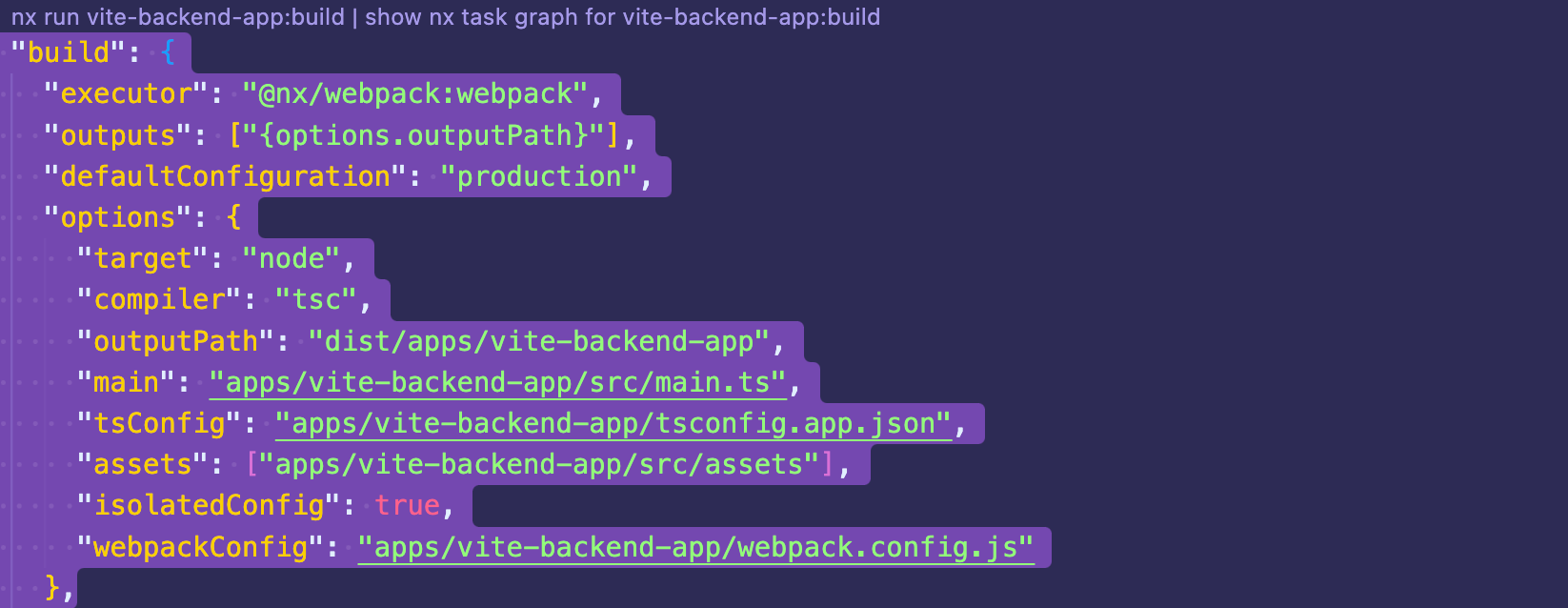
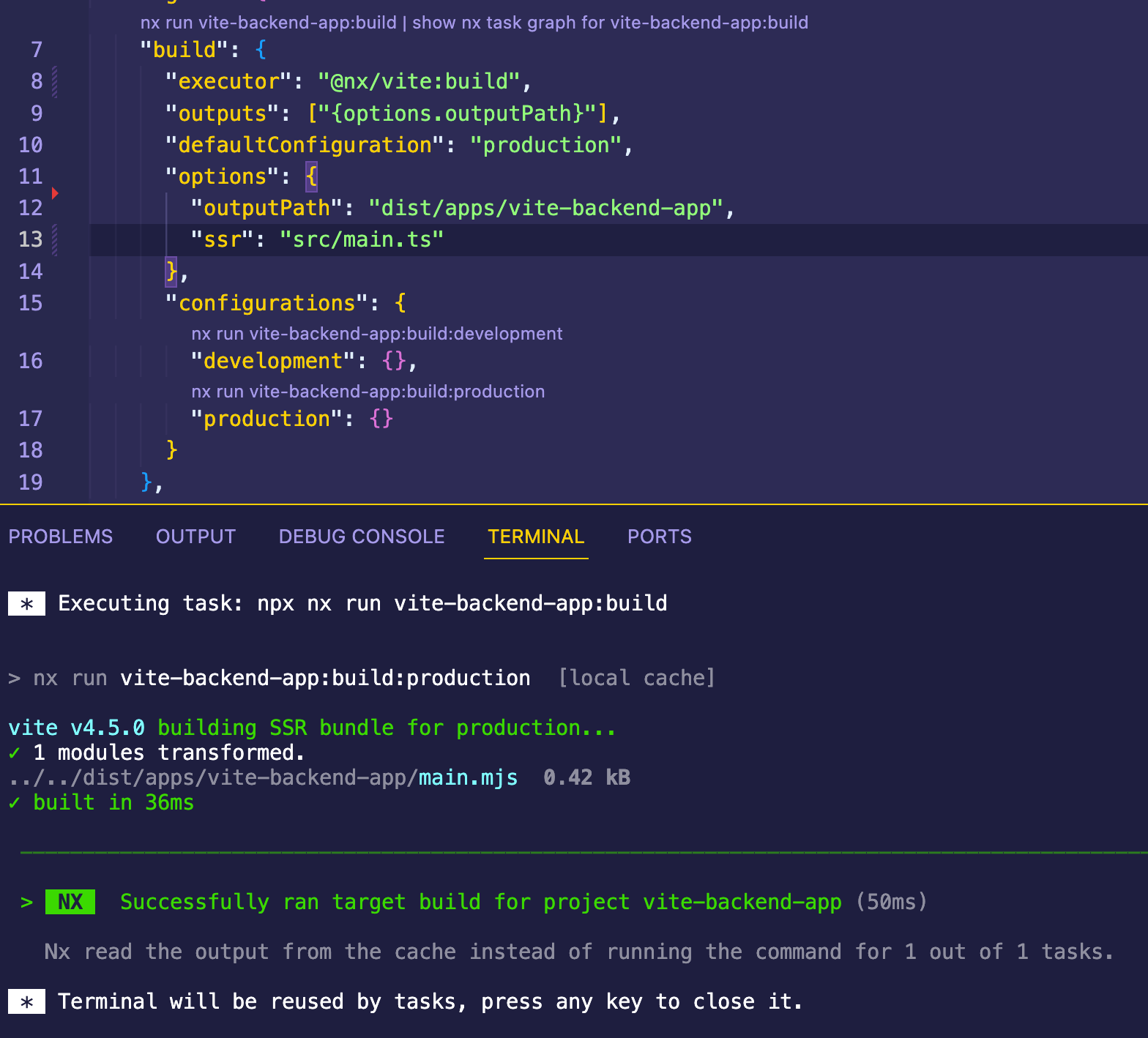
{"message":"Welcome to vite-backend-app!"}% Step 2: Modifying the Express App to Use ViteIntegrating Vite for Streamlined DevelopmentNow that our Express app is set up, let's seamlessly integrate Vite to supercharge the development process. Install Vite deps and use it as buildnpm install --save-dev @nx/vite
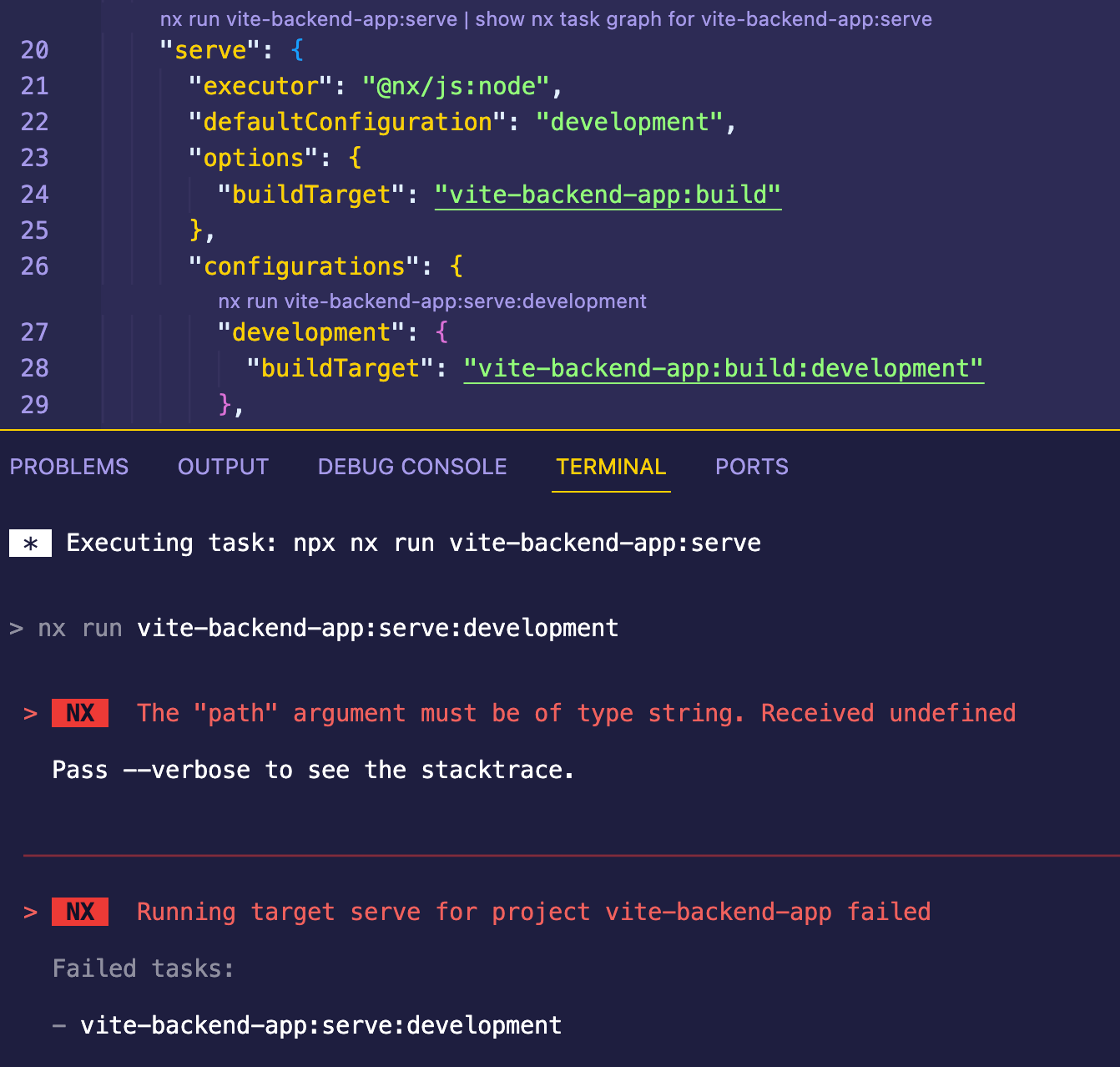
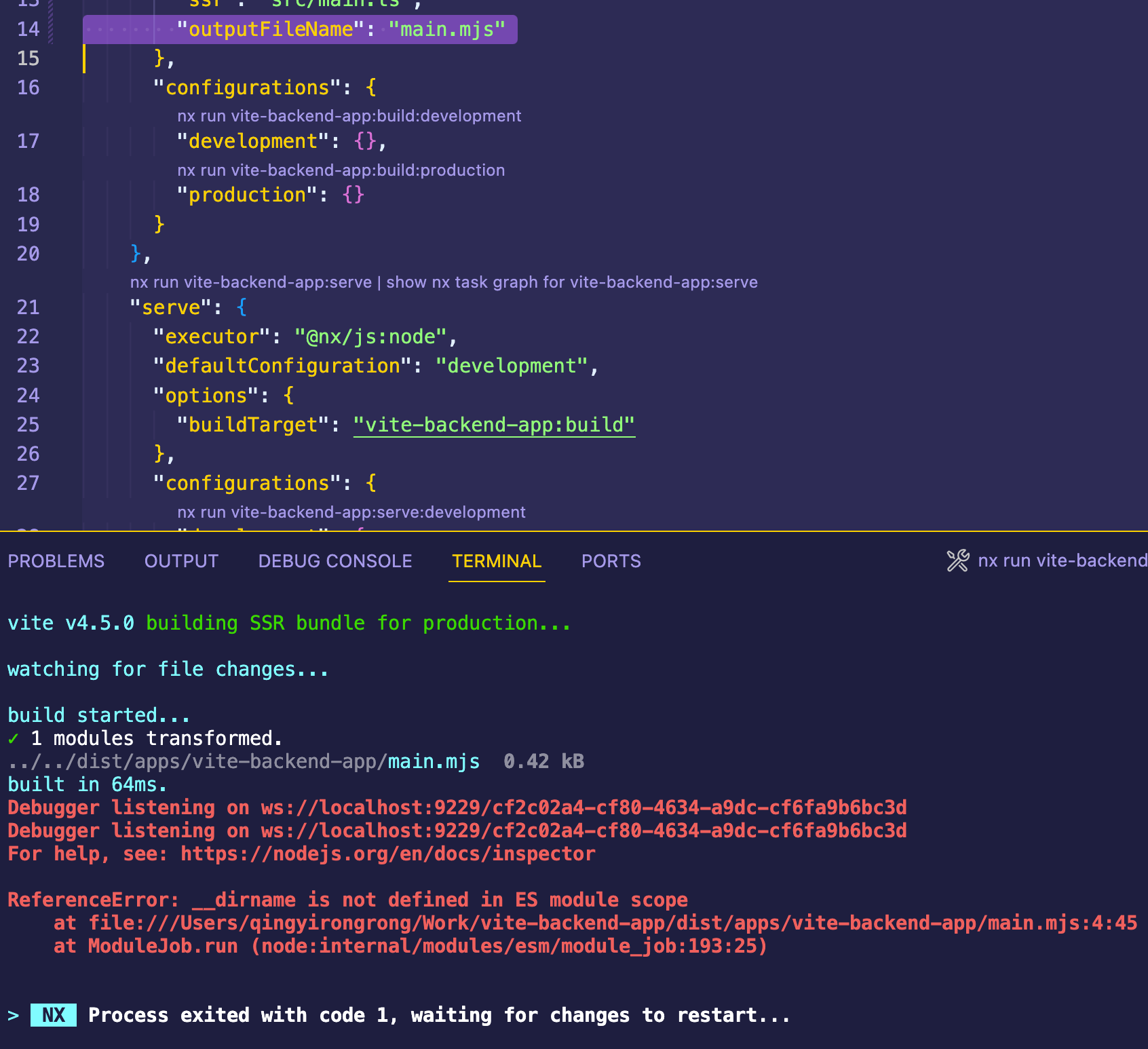
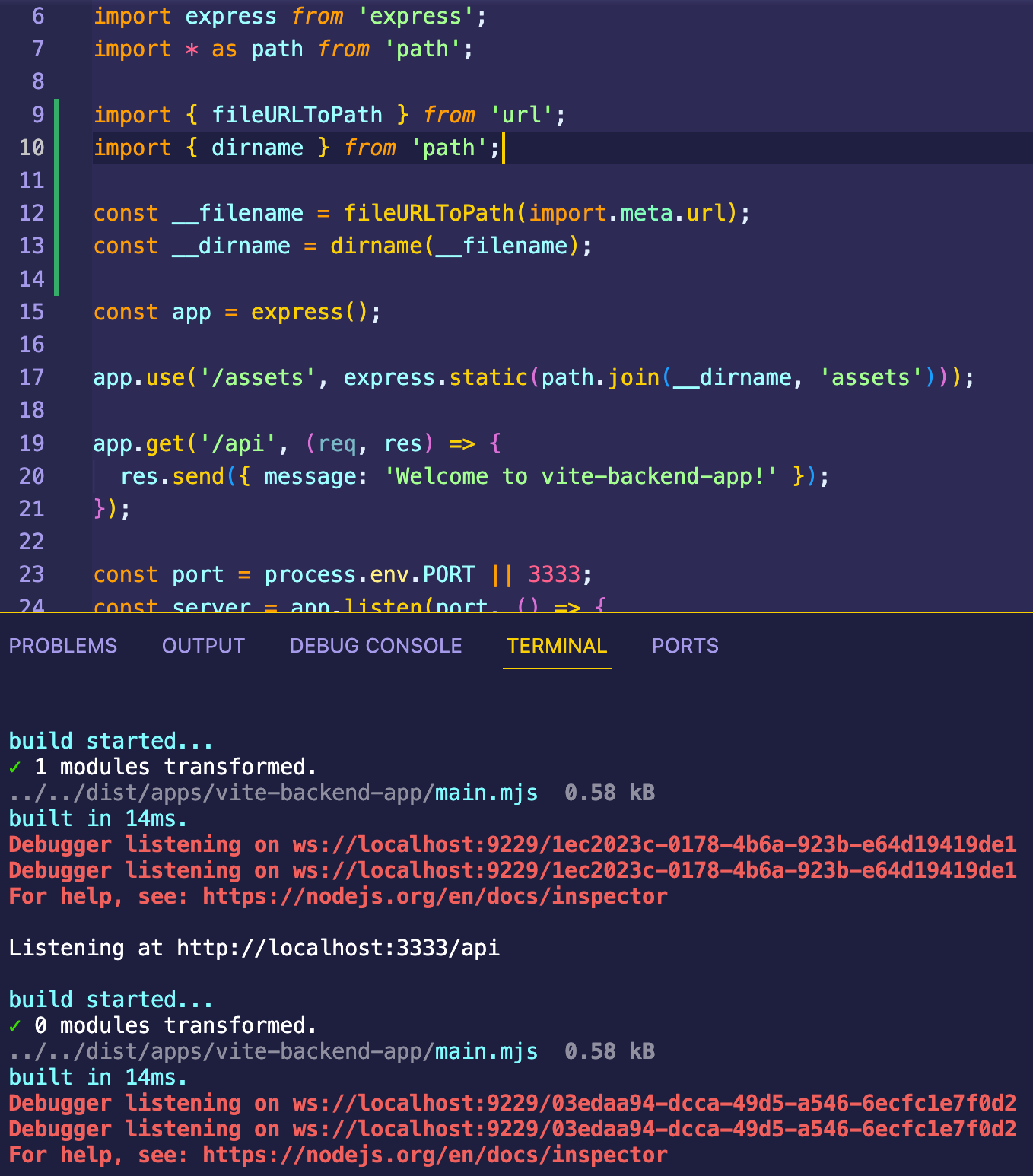
build looks good. First serve error: The "path" argument must be of type string. Received undefined Check this fix, "outputFileName": "main.mjs" Run time error: ReferenceError: __dirname is not defined in ES module scope The __dirname variable is commonly used in CommonJS modules to get the directory name of the current module. However, in ECMAScript (ES) modules, which have a different module syntax (import and export), __dirname is not available by default. To address the ReferenceError: __dirname is not defined issue in an ES module, you can use the following workaround: Use import.meta.url: In an ES module, you can use import.meta.url to get the URL of the current module file and then extract the directory name. Here's an example:javascriptCopy codeimport { fileURLToPath } from 'url'; import { dirname } from 'path'; const __filename = fileURLToPath(import.meta.url); const __dirname = dirname(__filename); // Now you can use __dirname in your code console.log(__dirname); In this example, the fileURLToPath function from the 'url' module is used to convert the import.meta.url to a file path, and then the dirname function from the 'path' module is used to get the directory name. Use Node.js __filename and __dirname global variables: If you are running your code in a Node.js environment, you can use the __filename and __dirname global variables directly without the need for import.meta.url:javascriptCopy code// This check is necessary to avoid issues when using this code in a bundler if(typeof __filename === 'undefined') { global.__filename = import.meta.url;global.__dirname = path.dirname(import.meta.url); } // Now you can use __dirname in your code console.log(__dirname); This code sets __filename and __dirname as global variables if they are not defined, making them accessible throughout the module. Choose the approach that best fits your environment and requirements. If you're working in a modern ES module environment, the first approach is recommended. If you're working in a Node.js environment, the second approach might be more straightforward. Modify main.ts, Save it, HMR works and server restarted automatically for you. The same out come for the api. Conclusion:In this guide, we embarked on a journey to unite Express backend development with the cutting-edge capabilities of Vite. By leveraging Nx for project structuring and seamlessly integrating Vite into our Express app, we've redefined the backend development workflow. This fusion presents a powerful toolkit for developers, offering efficiency, performance, and a unified environment for frontend and backend components. As you experiment with these techniques, you'll discover the endless possibilities that arise from the integration of Vite with Express. The synergy achieved promises to elevate your development experience, providing a modern and efficient foundation for building web applications. Embrace this convergence, explore the nuances, and unlock the full potential of combining Vite with Express in your projects. Checkout the full example from github. |