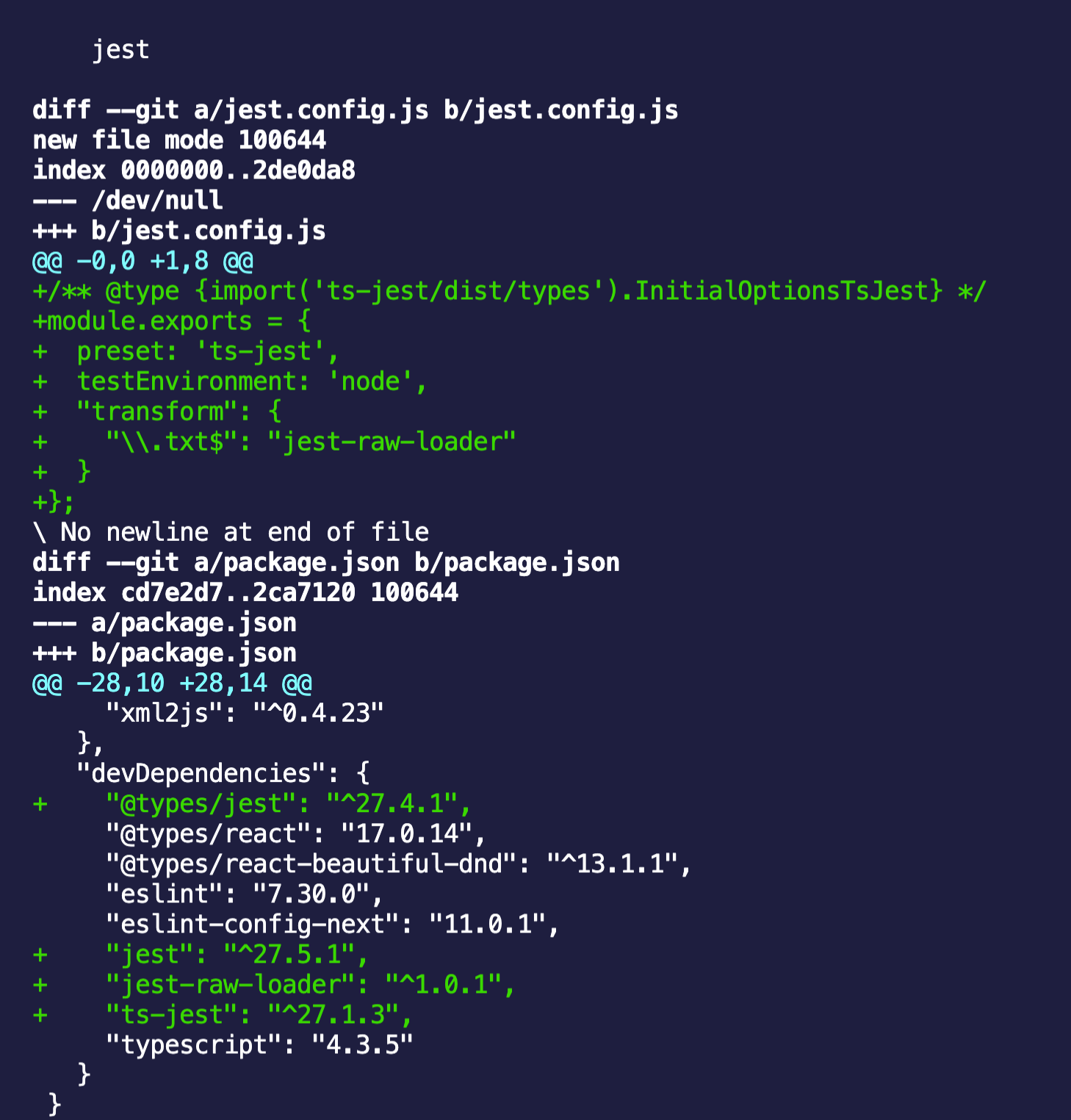
set up jest for your typescript project and how to import txt files in your unit tests

Getting Started These instructions will get you setup to use ts-jest in your project. For more detailed documentation, please check online documentation . using npm using yarn Prerequisites npm i -D jest typescript yarn add --dev jest typescript Installing npm i -D ts-jest @types/jest yarn add --dev ts-jest @types/jest Creating config npx ts-jest config:init yarn ts-jest config:init Running tests npm t or npx jest yarn test or yarn jest to import txt file as string, via jest-raw-loader /** @type { import('ts-jest/dist/types').InitialOptionsTsJest } */ module . exports = { preset : ' ts-jest ' , testEnvironment : ' node ' , " transform " : { " \\ .txt$ " : " jest-raw-loader " } }; or follow https://nextjs.org/docs/testing if you are using next.js https://www.npmjs.com/package/jest-raw-loader https://github.com/kulshekhar/ts-jest https://jestjs.io/zh-Hans/docs/getting-started https://jestjs.io/docs/configu...

